matplotlibの備忘録3
matplotlibのわかりにくさの原因は、グラフ描画に2つの方法があることだと思います。それは
- pltを使う方法:plt.plot()からはじめ、plt.___を使用
- オブジェクト指向:fig, ax = plt.subplots()からはじめ、ax.set____を使用
次のコードは、2つの方法を使って同じグラフを作成しています。
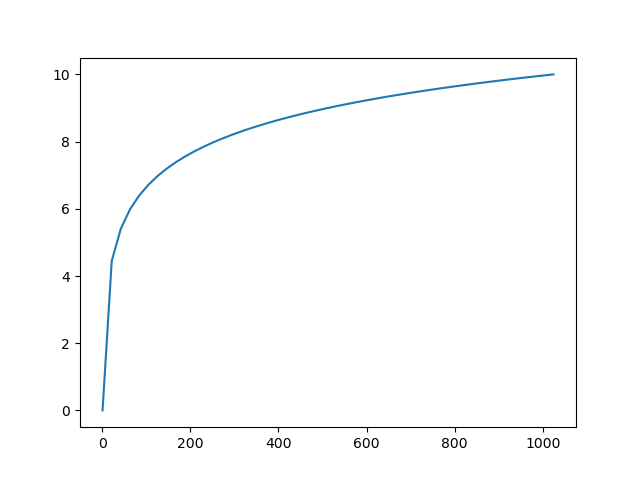
pltを使う方法
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.show()

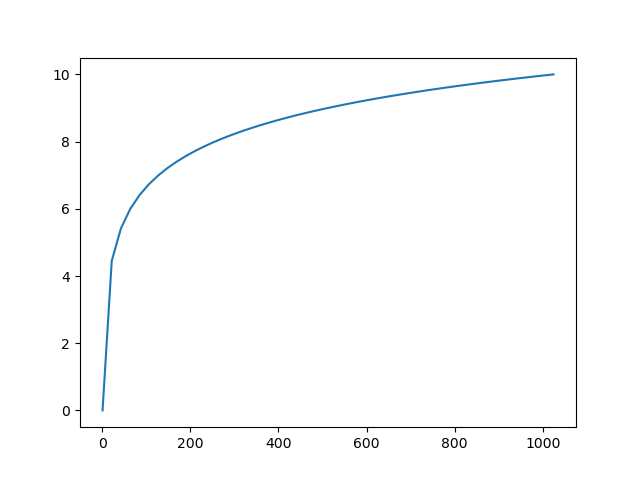
オブジェクト指向
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) plt.show()

軸の最大値と最小値の指定
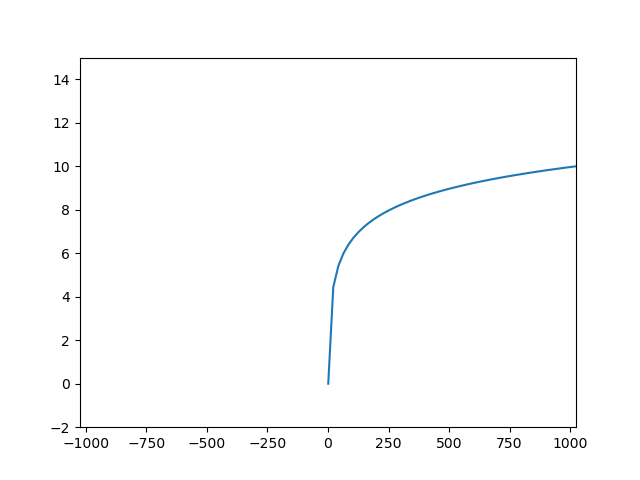
軸の最大値・最小値を変更した場合は、xlim()、ylim()を使用します。グラフのx軸を、-1024から1024に、y軸を-2から15に変更してみます。
pltを使う方法では、
x軸ラベル plt.xlim(最小値, 最大値) y軸ラベル plt.ylim(最小値, 最大値)
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.xlim(-1024,1024) plt.ylim(-2,15) plt.show()

オブジェクト指向では、
x軸ラベル ax.set_xlim(最小値, 最大値) y軸ラベル ax.set_ylim(最小値, 最大値)
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.set_xlim(-1024,1024) ax.set_ylim(-2,15) plt.show()

目盛りの表示値を変更する
目盛りの値は自動で設定されるのがデフォルトです。自分で表示する値を指定したい場合には、xticks()、yticks()を使用します。
- pltを使う方法では、 x軸ラベル plt.xticks() y軸ラベル plt.yticks()
- オブジェクト指向では、x軸ラベル ax.set_xticks() y軸ラベル ax.set_yticks()
を使用します。
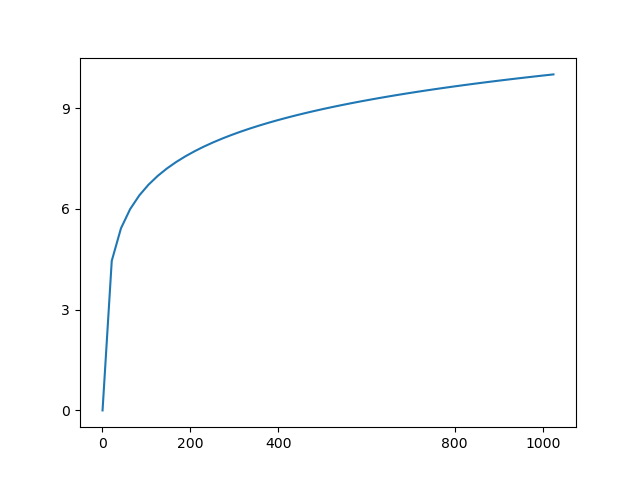
リストで目盛りを指定する:xticks([目盛り値のリスト])
表示したい目盛り値をリストで与えて指定することができます。目盛り値をリストで指定してみます。
等間隔にする必要もありません。
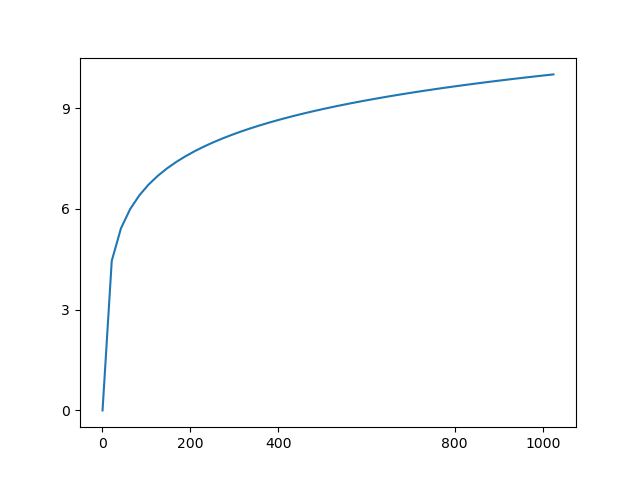
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.xticks([0,200,400,800,1000]) plt.yticks([0,3,6,9]) plt.show()

import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.set_xticks([0,200,400,800,1000]) ax.set_yticks([0,3,6,9]) plt.show()

np.arangeで値を指定:xticks( np.arange(start, end, step) )
xticks()には、np.arrange()で生成した、配列ndarrayを与えることもできます。np.arange(start, stop, step)は、
始点start
終点stop
数字の間隔step
を指定して、等間隔の連続する配列(ndarray)を生成します。
チョット違和感のある目盛り間隔でも、意図したとおり描画してくれます。
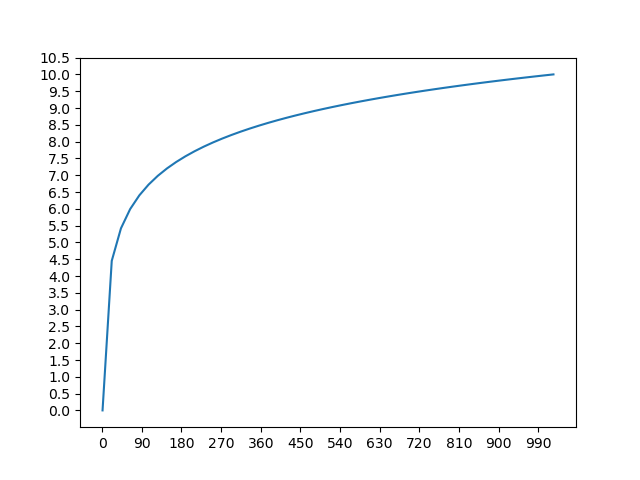
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.xticks(np.arange(0,1024,90)) plt.yticks(np.arange(0,11,0.5)) plt.show()

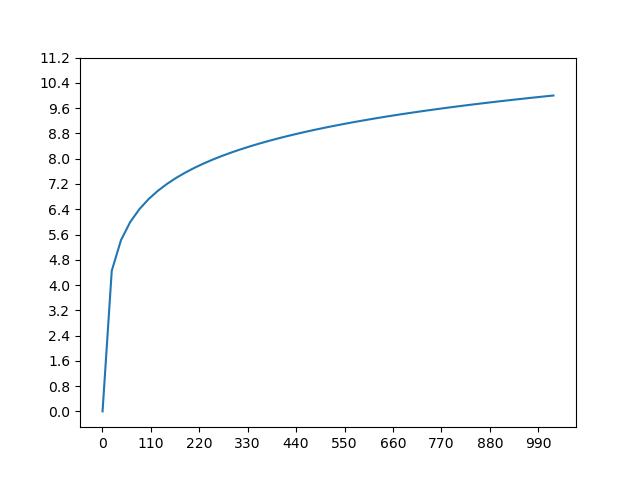
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.set_xticks(np.arange(0,1024,110)) ax.set_yticks(np.arange(0,12,0.8)) plt.show()

目盛り値に文字列を設定
目盛り値を文字列に変更する方法は、
pltを使う場合は、
xticks([ 文字列を表示する目盛り位置 ], [ 表示する文字列])というように、[文字列を表示する目盛り位置][表示する文字列]をそれぞれリストで、xticks()に渡します。
オブジェクト指向の場合は、
ax.set_xticks([ 目盛り位置])
ax.set_xticklabels([ 表示値 ])
リストの渡し方が異なります。
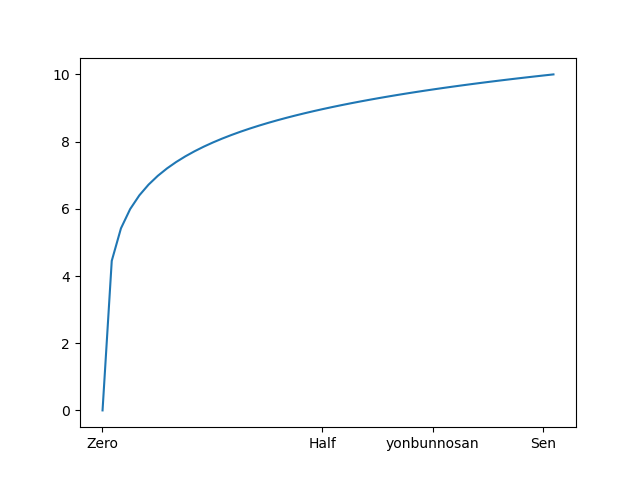
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.xticks([0,500,750,1000],['Zero','Half','yonbunnosan','Sen']) plt.show()

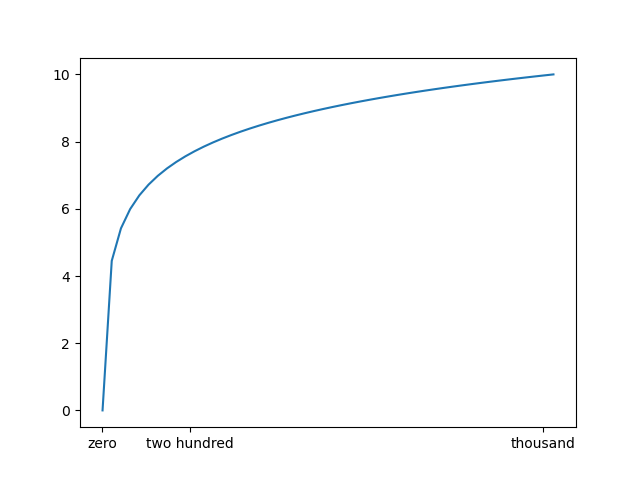
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.set_xticks([0, 200, 1000]) ax.set_xticklabels(["zero", "two hundred", "thousand"]) plt.show()

目盛りを表示しない
xticks()やyticks[]に空のリスト[]を渡すと、軸目盛を非表示にできます。
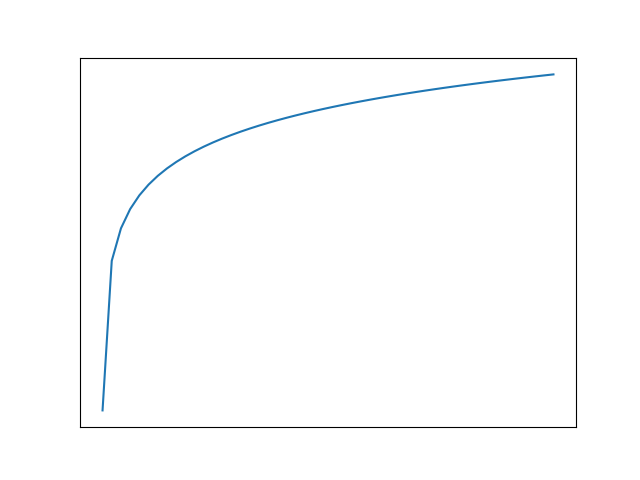
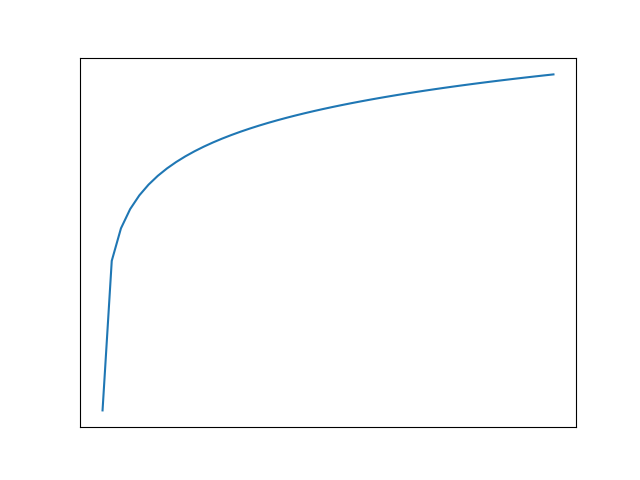
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.xticks([]) plt.yticks([]) plt.show()

import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.set_xticks([]) ax.set_yticks([]) plt.show()

対数目盛を使用する
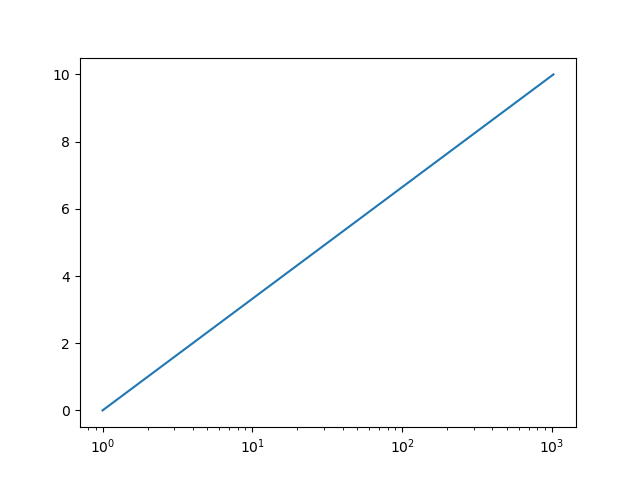
対数目盛を使用する場合には、xscale('log')、yscale('log')を実行します。
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(1, 1024)
y = np.log2(x)
plt.plot(x,y)
plt.xscale('log')
plt.show()

import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(1, 1024)
y = np.log2(x)
fig, ax = plt.subplots()
ax.plot(x, y)
ax.set_xscale('log')
plt.show()

補助目盛を追加する
デフォルトでは補助目盛は非表示なっています。補助目盛を表示するには、minorticks_on()を実行します。
pltを使う方法: plt.minorticks_on()
オブジェクト指向:ax.minorticks_on()
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.minorticks_on() plt.show()

import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.minorticks_on() plt.show()

目盛り線について
デフォルトでは目盛り線は非表示になっています。目盛り線を表示するには、grid()を使用します。
pltを使う方法:plt.grid()
オブジェクト指向:ax.grid()
引数を省略すると、x/y軸両方の主目盛り線に目盛り線が引かれます。引数を与えると、線を引く軸(x軸/y軸)の指定・主/補助目盛りの指定、目盛り線の見た目変更ができます。引数は、キーワード引数で、目盛り線を引く軸(x軸/y軸):axis、主/補助目盛り:which を指定することができます。
axis: "x" x軸を指定 "y" y軸を指定 "both" x/y軸両方を指定(デフォルト)
which :"major" 主目盛り線を指定(デフォルト) "minor" 補助目盛り線を指定 "both" 主/補助目盛り線を指定
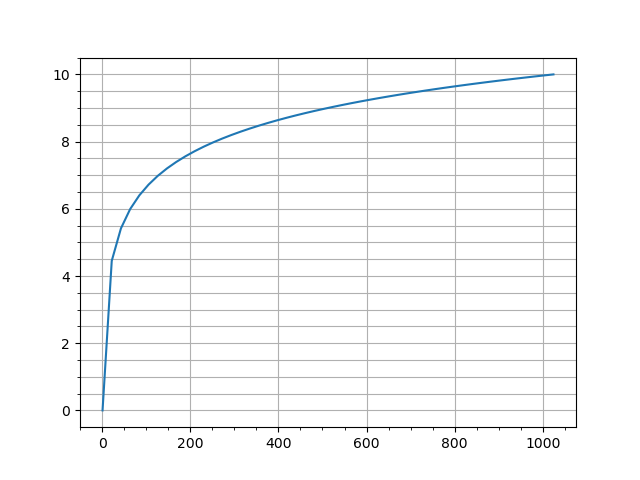
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) plt.minorticks_on() plt.grid(axis="x") plt.grid(which = "both", axis="y") plt.show()

import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) ax.minorticks_on() ax.grid(axis="x") ax.grid(which = "both", axis="y") plt.show()

目盛り線の色・透明度・太さ・線のスタイルの変更
キーワード引数で補助線の見た目を変更することができます。
color : 目盛り線の色の設定 色の名前など ex) gray, red, blue
alpha : 線の透明度 0(完全透明)~1(不透明)
linewidth:線の太さ 数値ptで指定
linestyle : 線のスタイル -, --, -., :, で指定
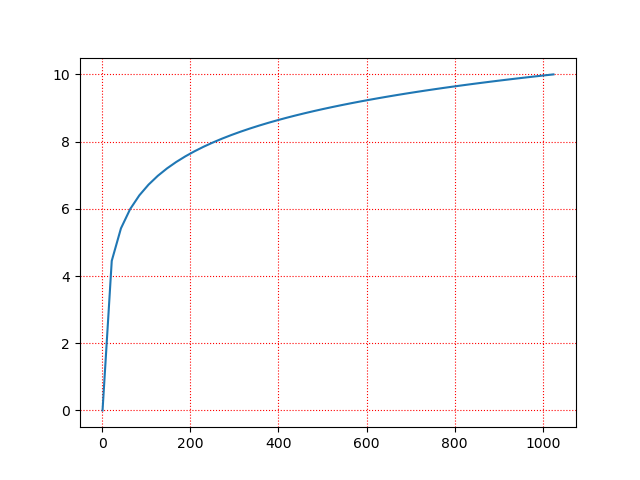
import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) plt.plot(x,y) #linestyleには'-', '--', '-.', ':', 'None', ' ', '', 'solid', 'dashed', 'dashdot', 'dotted' plt.grid(color = "red", linestyle="dashdot") plt.show()

import numpy as np import matplotlib.pyplot as plt x = np.linspace(1, 1024) y = np.log2(x) fig, ax = plt.subplots() ax.plot(x, y) #linestyleには'-', '--', '-.', ':', 'None', ' ', '', 'solid', 'dashed', 'dashdot', 'dotted' ax.grid(color = "red", linestyle="dotted") plt.show()

【色の名前】出典 https://matplotlib.org/3.3.3/gallery/color/named_colors.html



軸ラベルの設定
軸ラベルの設定には、xlabel()、ylabel()を使用します。ラベル名だけでなく、ラベルのフォントや見た目の設定をすることもできます。
- 表示項目 pltを使用する方法 : x軸ラベル plt.xlabel("x軸ラベル名") y軸ラベル plt.ylabel("y軸ラベル名")
- オブジェクト指向 : ax.set_xlabel("x軸ラベル名") ax.set_ylabel("y軸ラベル名")
軸名だけを引数として渡すと、デフォルトの設定で軸ラベルが表示されます。
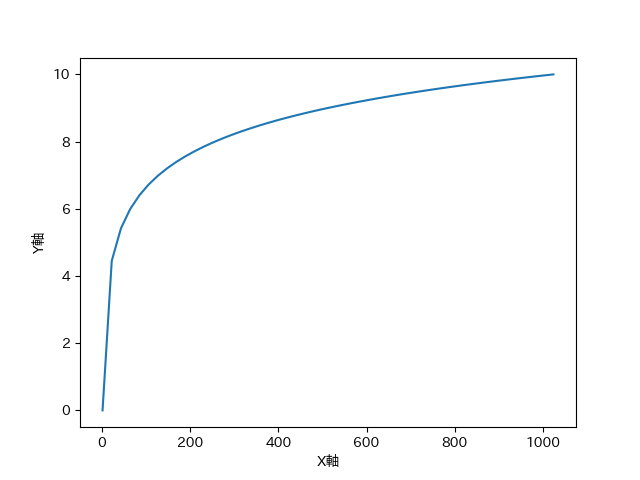
import numpy as np
import matplotlib.pyplot as plt
import japanize_matplotlib
x = np.linspace(1, 1024)
y = np.log2(x)
plt.plot(x,y)
plt.xlabel("X軸")
plt.ylabel("Y軸")
plt.show()

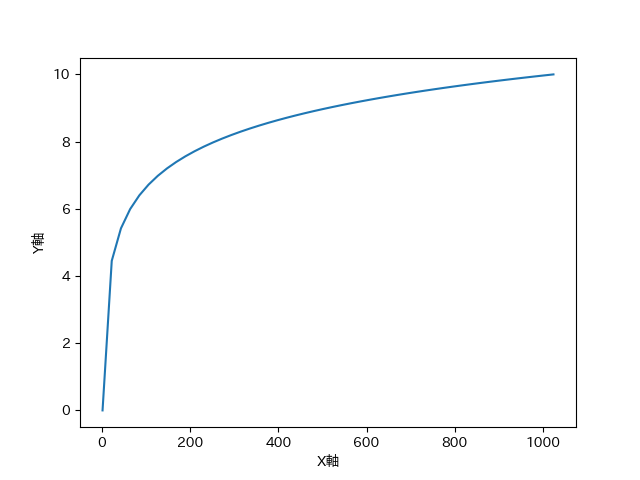
import numpy as np
import matplotlib.pyplot as plt
import japanize_matplotlib
x = np.linspace(1, 1024)
y = np.log2(x)
fig, ax = plt.subplots()
ax.plot(x, y)
ax.set_xlabel("X軸")
ax.set_ylabel("Y軸")
plt.show()

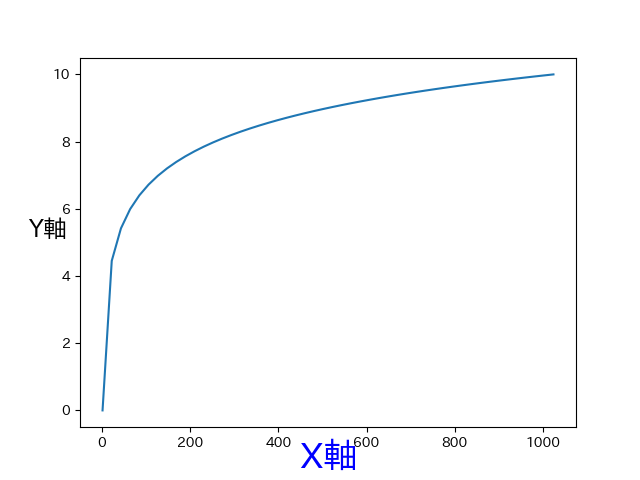
オプション引数で軸ラベルの位置や見た目を調整できます。
軸からのラベルの距離:labelpad 0:デフォルト位置正の値:軸から離して表示負の値:軸に近づけて表示
文字も色:color:色の名前など(’gray ','red','blue')
文字の大きさ:fontsize : 数値(pt)で指定 もしくは small, largeなど名前で指定
太字に設定:fontweight:bold 太字
斜体に設定:fontstyle: italic
文字の回転:rotation:vertical:垂直 horizontal:水平 数値:回転角度
import numpy as np
import matplotlib.pyplot as plt
import japanize_matplotlib
x = np.linspace(1, 1024)
y = np.log2(x)
plt.plot(x,y)
plt.xlabel("X軸", labelpad = -6,style ="italic" , size = 25, color ="blue")
plt.ylabel("Y軸", weight ="bold" , size = "xx-large", rotation = "horizontal")
plt.show()

import numpy as np
import matplotlib.pyplot as plt
import japanize_matplotlib
x = np.linspace(1, 1024)
y = np.log2(x)
fig, ax = plt.subplots()
ax.plot(x, y)
plt.xlabel("X-Label", labelpad = -6,style ="italic" , size = 25, color ="red")
plt.ylabel("Y軸", weight ="bold" , size = "xx-large", rotation = "horizontal")
plt.show()



