気温、湿度、気圧、二酸化炭素濃度をブラウザで
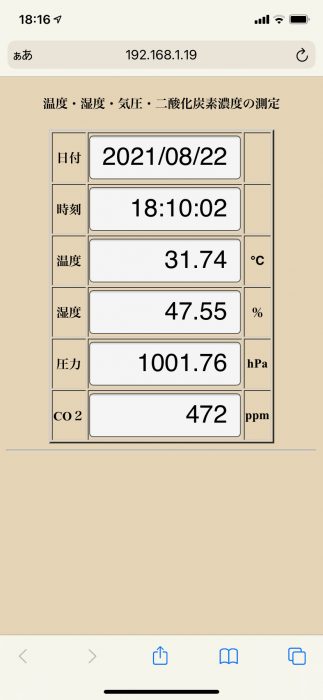
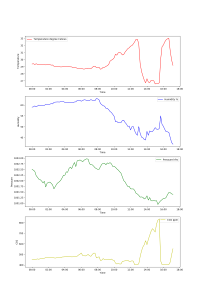
10分おきに測定している気温、湿度、気圧、二酸化炭素濃度をブラウザで確認できるようにしました。
保存しているCSVデータの最新の情報をブラウザで表示しています。WEBIOPiの仕組みを利用しています。
/usr/share/webiopi/htdocs/bme280/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no"> <title>温度・湿度・気圧・二酸化炭素濃度の取得</title> </head> <body> <h4 align="center">温度・湿度・気圧・二酸化炭素濃度の測定</h4> <div align="center"> <table border="2"> <tr><th>日付</th><th><input type="text" id="day_text"></th><th> </th></tr> <tr><th>時刻</th><th><input type="text" id="time_text"></th><th> </th></tr> <tr><th>温度</th><th><input type="text" id="temp_text"></th><th>℃</th></tr> <tr><th>湿度</th><th><input type="text" id="humi_text"></th><th>%</th></tr> <tr><th>圧力</th><th><input type="text" id="pres_text"></th><th>hPa</th></tr> <tr><th>CO2</th><th><input type="text" id="CO2_text"></th><th>ppm</th></tr> </table> </div> <hr align='center'> <div align='right'>programed by ji3lvo</div> </body> </html>
/usr/share/webiopi/htdocs/bme280/styles.css
#day_text{
width: 5em;
font-size: 2em;
text-align:right;
}
#time_text{
width: 5em;
font-size: 2em;
text-align:right;
}
#temp_text{
width: 5em;
font-size: 2em;
text-align:right;
}
#humi_text{
width: 5em;
font-size: 2em;
text-align:right;
}
#pres_text{
width: 5em;
font-size: 2em;
text-align:right;
}
#CO2_text{
width: 5em;
font-size: 2em;
text-align:right;
}
body {
background-color: #eddcbc
}
/usr/share/webiopi/htdocs/bme280/javascript.js
// millisミリ秒ごとにデータを取得する関数
function getDataPeriodic(millis){
// responseにデータが格納されている
var drawData = function(macro, args, response){
var data = response.split(',');
$("#day_text").val(data[0]);
$("#time_text").val(data[1]);
$("#temp_text").val(data[2]);
$("#humi_text").val(data[3]);
$("#pres_text").val(data[4]);
$("#CO2_text").val(data[5]);
}
// script.py内のgetData関数を実行。終了後にdrawTemp関数を呼ぶ
webiopi().callMacro("getData", [], drawData);
// millisミリ秒後に自分自身を呼び出す
setTimeout(function(){ getDataPeriodic(millis); }, millis);
}
function initialize_webiopi(){
// webiopiの準備が終わってからstyles.cssを適用する
applyCustomCss('styles.css');
// 2秒ごとに温度を取得して描画
getDataPeriodic(60000);
// GPIOの状態を監視しない(自分で作成した関数で温度を定期的に取得するため)
webiopi().refreshGPIO(false);
}
function applyCustomCss(custom_css){
var head = document.getElementsByTagName('head')[0];
var style = document.createElement('link');
style.rel = "stylesheet";
style.type = 'text/css';
style.href = custom_css;
head.appendChild(style);
}
/usr/share/webiopi/htdocs/bme280/script.py
#coding: utf-8
#import mh_z19
#import smbus
import datetime
import webiopi
#import time
#import os
def data_read():
dir_path = '/home/pi/bme280-data/'
today=datetime.datetime.now()
filename = today.strftime('%Y%m%d') + 'New'
#if not os.path.exists('/home/pi/bme280-data'):
# os.makedirs('/home/pi/bme280-data')
f = open(dir_path+filename+'.csv','r')
data=f.read().splitlines()
f.close()
data_new=data[-1].split(',')
daytime = data_new[0].split()
data_str="{},{},{:.2f},{:.2f},{:.2f},{}".format(daytime[0],daytime[1],float(data_new[1]),float(data_new[2]),float(data_new[3]),int(data_new[4]))
return data_str
#print(data_read())
def setup():
webiopi.debug("Script with macros - Setup")
def loop():
webiopi.sleep(1)
def destroy():
webiopi.debug("Script with macros - Destroy")
@webiopi.macro
def getData():
data_str = data_read()
return data_str